New England Aquarium Explainer video
The Client
The purpose of this project was to create an explainer video for a topic of our choice. I chose to do the New England Aquarium in Boston MA because of the many trips that I have taken there throughout my life. The New England Aquarium is located right on the Boston Harbour, and has been around since 1969. Peter Chermayeff, the architect who built it, also put each fish in himself when construction was completed. The aquarium has many different exhibits that promote awareness for our oceans and how we can protect them. They also have a movie theater and whale watching tours.
The Idea
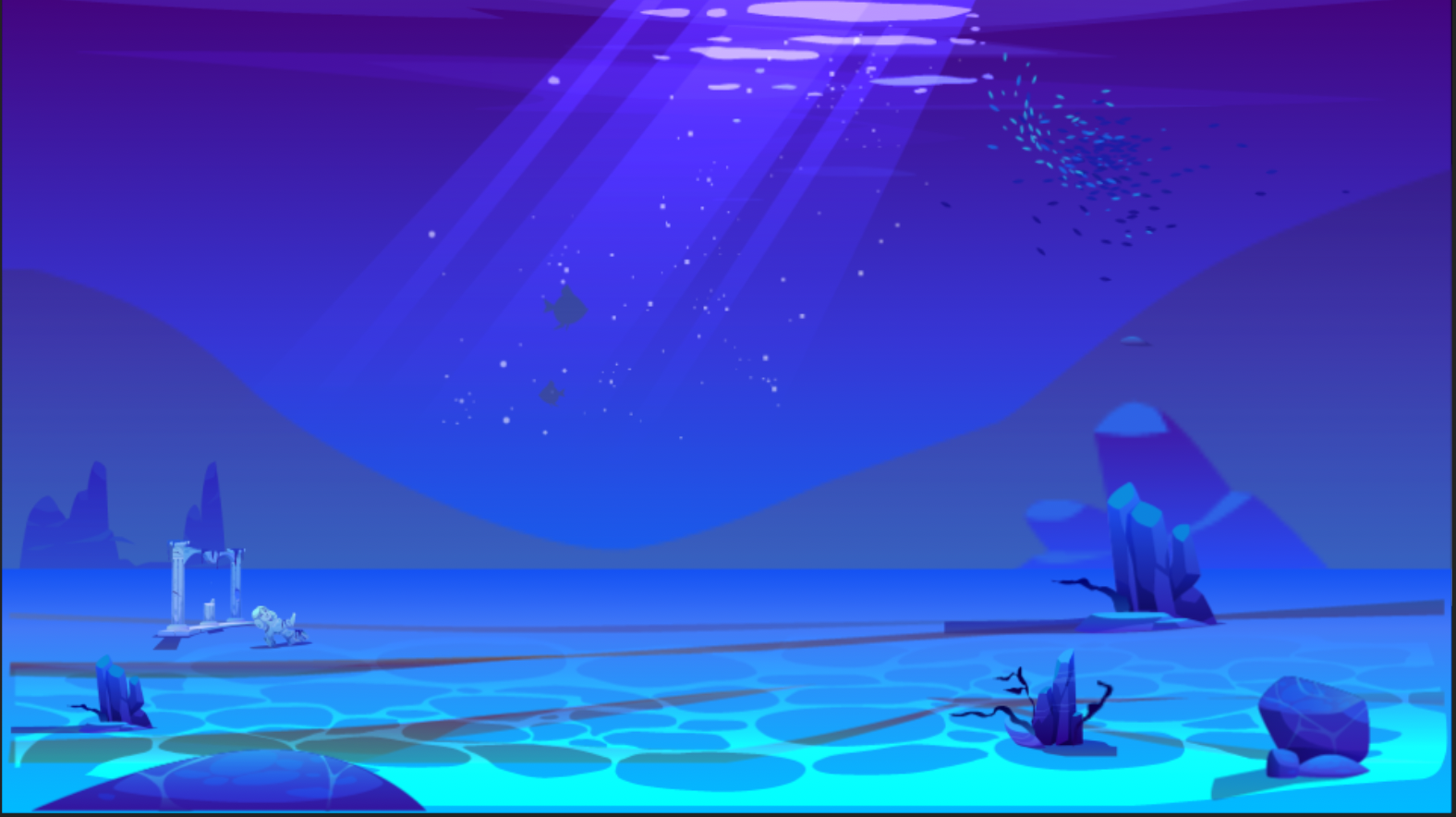
For this project I decided to make the video look like it was taking place under the ocean. I thought that fitting since it is about an aquarium. I wanted the look of the video to have a cartoon feel so that the viewer could identify it as a fun and family friendly place. The viewer starts by ” jumping in the water”, and the camera moves around under the sea.
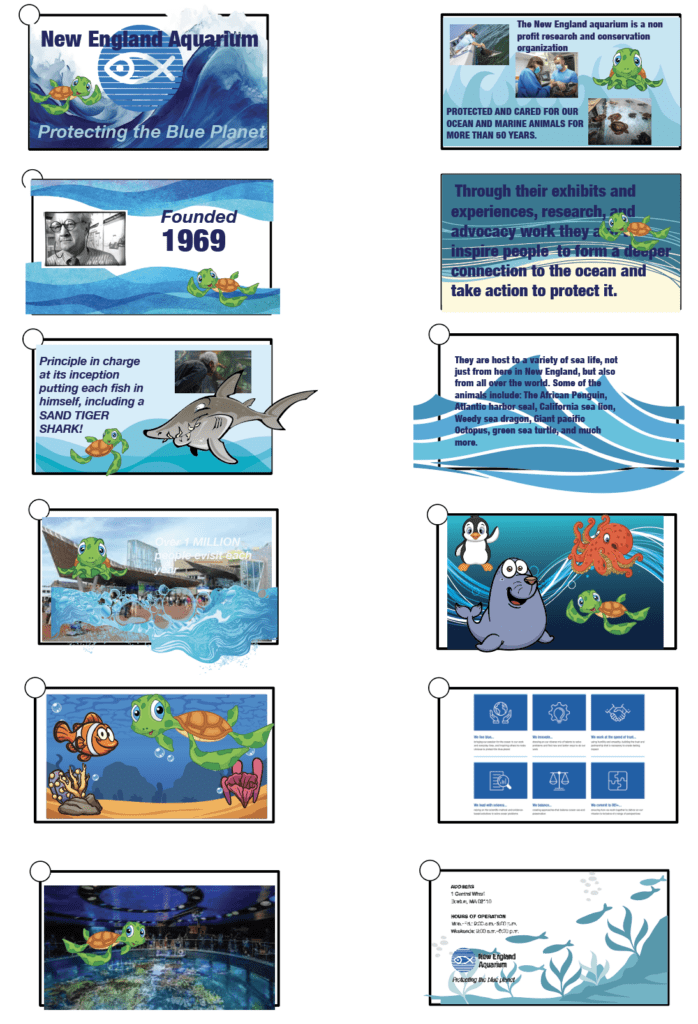
StoryBoarding

The original idea was to have a sea turtle tour guide take the viewer through various scenes of the aquarium. However, as the project developed, the turtle became more of a distraction, and I decided to remove it in place of items one might find under the ocean.
The Introduction and Logo Reveal
For the video I had the aquarium’s logo appear along with their tag line. I then had them transition into the undersea scene.

The Ocean
For the underwater scene I took some Adobe Illustrator files, and divided them up into multiple layers. after that I animated some of the elements to create a sense of movement. I scaled up the entire scene and then moved the position as the other element of the project came into view. This was to give the viewer the illusion of traveling under the water.

Transitions
I used a series of cartoon fish to break up the scenes. Although not true transitions in the traditional sense, they allow for the viewer to reset their field of vision to prepare for the new information being delivered.

Bringing it All Together
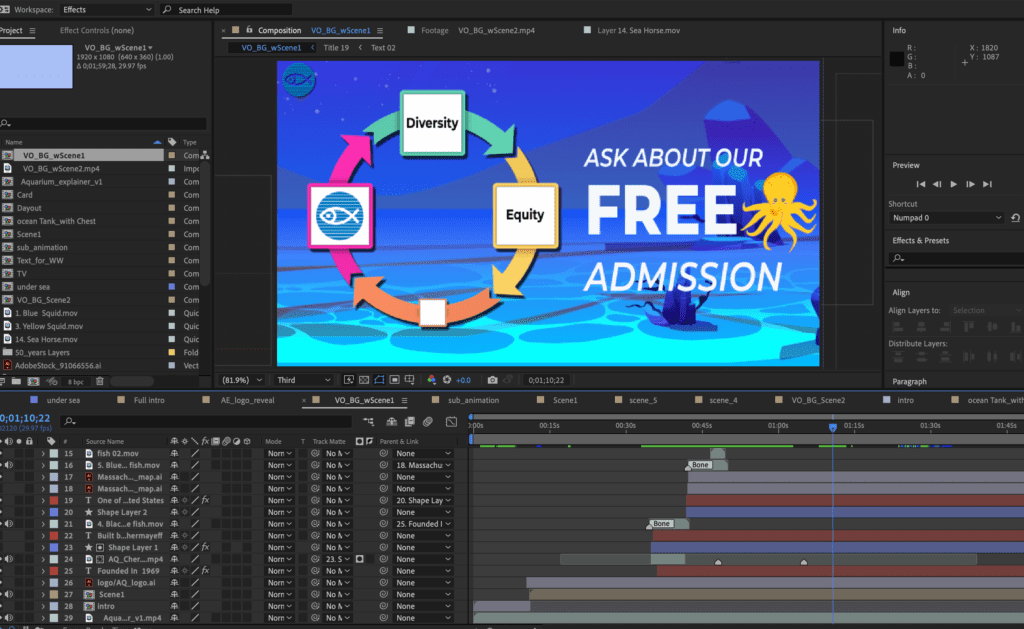
Once I had all the assets in place it was a matter of keyframing the elements so that the project flowed together. I had to limit the amount of items on screen, as well as, remove some of the text animation. The issue was that there was a lot of movement on the screen and there was no established focal point. Once I removed some of the text animations, everything flowed much smoother.

The Final Product
Here is the final render of the video.